写在前面
在使用Typora记录过程中,当需要为md文件插入本地图片时,常常会为图片的路径而烦恼(迁移其他设备)。博客系统虽然有md文件编辑插件,但浏览器网页的编辑体验远不如Typora,同时上传图片也有相同的烦恼,相关的OSS/COS等存储插件大部分都已经不可用,这对于markdown写作来说是一个痛点。这篇教程结合Typora和PicGo实现将markdown文档所需的图片在本地编辑插入的同时上传至远程的对象存储之中,极大的优化了记录的流程和体验。
1. COS配置
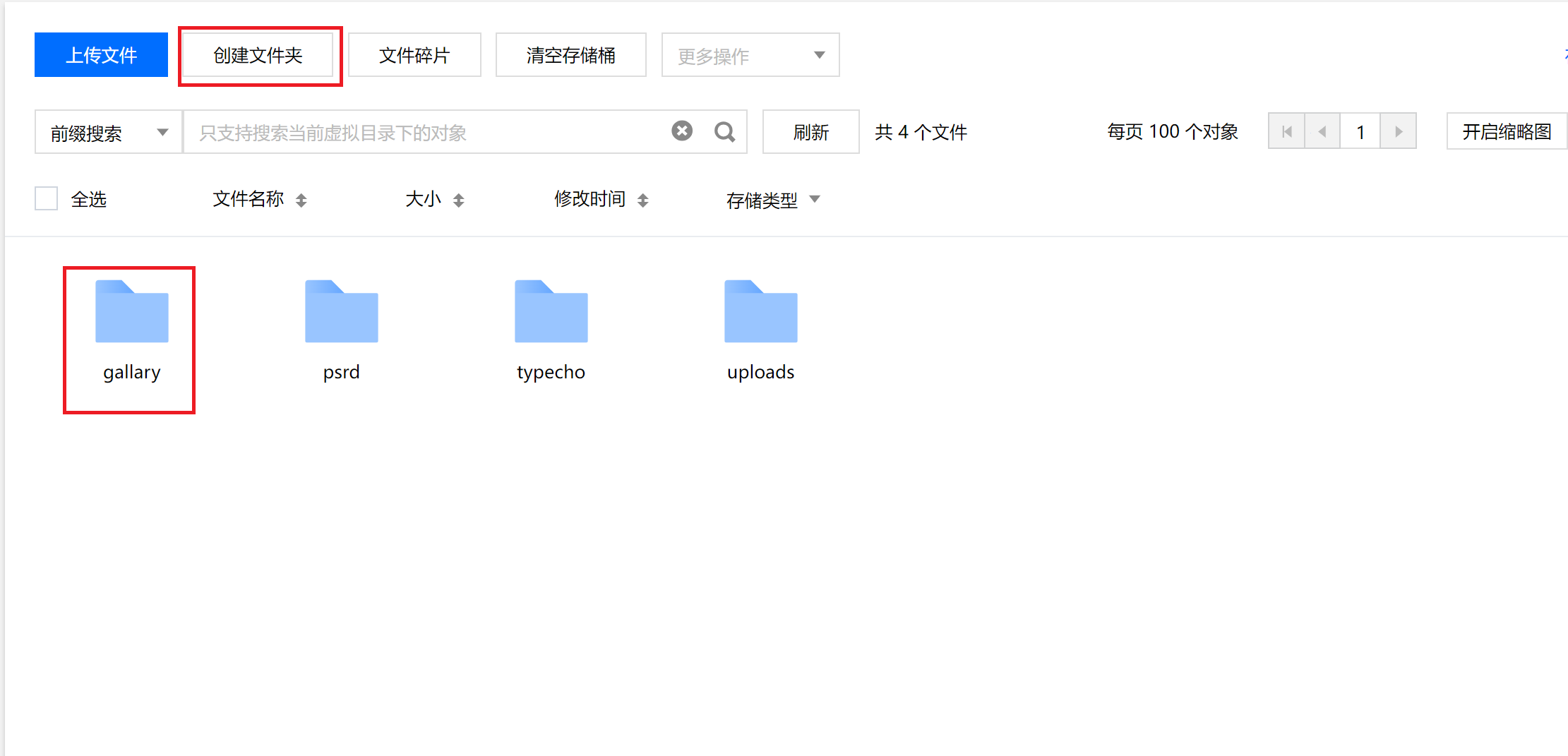
1.1 设置存储目录
在已有存储桶根目录新建目录,如gallary,作为上传的目标目录。

1.2 配置访问规则
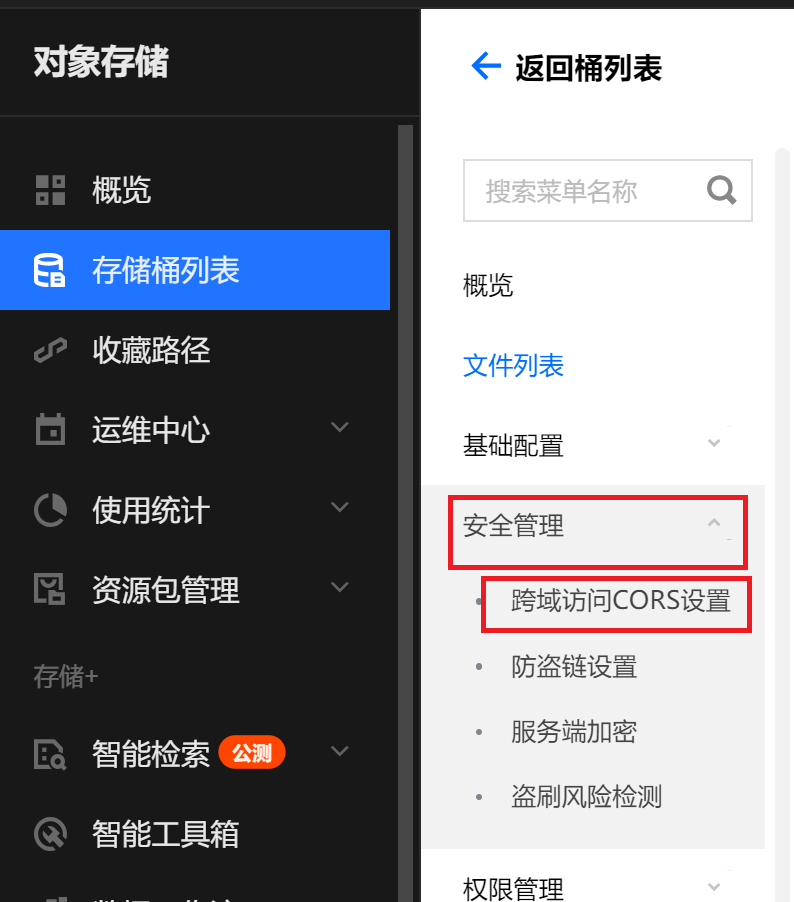
转到 存储桶列表 --> 安全管理 --> 跨域访问CORS设置目录下添加规则,设置origin你的网址的前缀,如:https://xxxxx.com。Methods根据自己需求进行勾选,一般GET就可以了。


1.3 防盗链(可选)
完成上述设置后最好前往 存储桶列表 --> 安全管理 --> 防盗链设置 目录下添加域名白名单防止无法访问。
2. PicGO配置
2.1 下载与安装
我使用的是PicGo安装版,有可视化GUI,你也可以选择命令行或者其他方式。首先前往官方网址进行下载:PicGo下载安装。
2.2 配置图床
参考官方文档配置图床:COS配置手册,选择你的对象存储类型进行操作,注意将图床配置 “指定存储”项设置为我们在COS配置步骤中新建的目录名称:gallay。
3. Typeroa配置
打开Typora的偏好设置 --> 图像。插入图片时操作选择上传图片,蓝色框内根据自己的需求设置。上传路径选择PicGo在本地的安装路径,然后验证一下,通过即可。

4. 写在最后
使用图床很大程度上解决了md文件图片路径的烦恼,但也有一点的缺点,如当插入图片后,不需要使用该图片,云端存储并不会删除该照片,但是可以用PicGo APP手动删除未使用的图片以释放COS存储空间。此外Typora中是无法实时预览上传的图片的(需要将本地IP加入对象存储的CORS配置白名单,后续会更新),但是不必担心生成链接的正确性。
本文由 yuin 创作,
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名。

